9/20追記
同様の表示エラーでお悩みだった方から、この記事の方法で解決したとのご連絡がありました。
アフィンガー5でも表示が崩れてしまったようです。
今やすっかりブロガー達の間に浸透したワードプレス用のプラグイン、Rinker。
云わずと知れた、フリーランスプログラマ、やよいさんが開発した素晴らしい商品リンク管理プラグインである。
プラグインのリリースや便利さは知っていたものの、エラーやバグなどが起こる可能性を考え成熟するのを少し待ち、つい最近このブログでも導入。
自分のおすすめしたい商品などを掲載する際に非常に便利!
しかーし!!
こんな夢のような神プラグインも僕のような無知な人間が使用すると、PC側では表示が正常なのにスマホ表示だけ崩れる事態に・・・。
因みに、原因を解明する為ネット検索をしていて気付いたのですが、今回の僕のようなパターンのエラーを紹介、解決する記事はネット上には全く出て来ませんでした。
(検索結果に出ないという事は、それだけ幅広い環境でちゃんと動作しているという事。)
故に、今後Rinkerを使用する方の参考になればと思い、今回記事を残す事にしました。
スマホ表示だけバグる(崩れる)
期待に胸を膨らませRinker公式サイトからダウンロード、プラグインを追加。
事前にどんなカスタムをするかcssを調べて用意。
準備万端、いざ出陣っ!!
PC側で見て綺麗にレイアウト出来たので、スマホでも念の為確認しておくか!と、早速自分のスマホで確認すると・・・
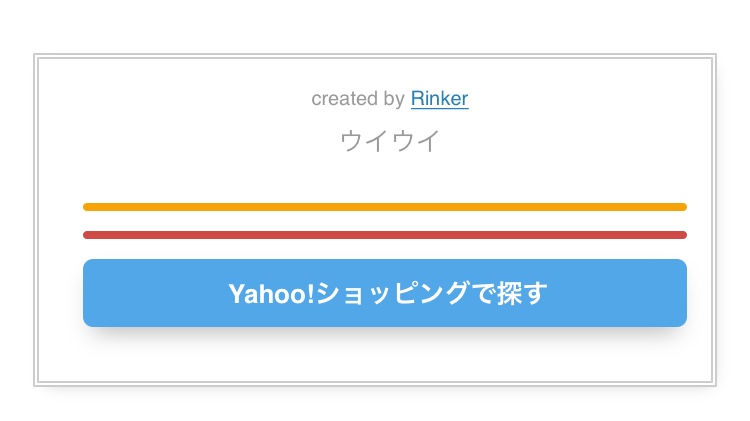
こんな表示に。

…(´・ェ・`)…???
あれ?Yahoo!ショッピング以外のボタンや商品画像が表示されない。
Rinkerのバージョンは1.5.1、現時点での最新版。
i phoneのOSも同様に、この記事を執筆している時点で最新版の i OS 12.4.1。
ブラウジングに使用したブラウザーはSafari。
このブログのテーマはstorkです。
こうして、何が駄目なのかトライ & エラー戦法で詰めてゆくしかあるまい(遠い目)…となる。
表示エラー解決の為に試した事
- Rinkerのバージョンをダウングレード
- Rinkerを削除、再インストール
- Rinkerの設定見直し、入力し直し
- cssをいくつか別のカスタムに変更
・・・がっ!結果は変わらず。
∑─(´・ω・`)→ デデドンッ‼︎
プラグインとスマホアプリが干渉する
色々と思い返した際に、リンカー(リンク生成)系プラグインは、スマホの広告ブロック、ポップアップブロック、コンテンツブロックアプリなどと相性が悪い場合があるとブロガーの方に教えてもらった事を思い出した。
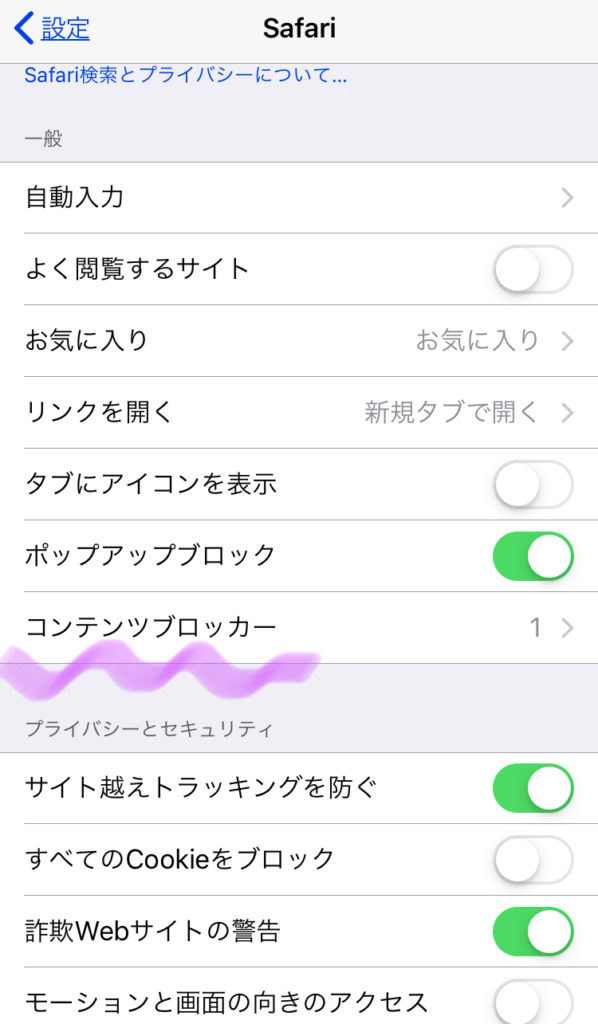
まさか・・・?と思いつつも、サードパーティー製のコンテンツブロッカーをSafariで適用する設定をOFFにしてみると、スマホでも正常に表示されたのでした!

スマホ表示のみデザインが崩れる原因
という事で原因はこのコンテンツブロッカーでした。
自分が使用していたアプリは、Appストアでも有料アプリの上位に長い間君臨しているアプリなので、i phoneユーザーならば入れている人も多いはず。
どう影響していくのかは暫く様子を見ようと思います。
ASPの広告リンクもコンテンツブロッカーで無効になる事がある
ブログ記事に貼ったASPの広告リンクから正常にリンク先へ飛べない、飛んでもページがブランク表示されるなど、環境によってはスマホ + コンテンツブロッカーで飛べない組み合わせやページも発見しました。
神を…崇めよ…
プラグインを開発して頂いたやよいさんには感謝しか無いです。
ありがとう、そしてありがとう!(某ヒーロー風)
今後も暫くは必須のプラグインとなりそうです。
Rinker (リンカー) の公式サイトはこちら↓

















